Membuat Animasi dengan CSS
Pada awalnya untuk membuat animasi menggunakan software dan untuk memutarnya menggunakan flash player. Namun saat ini anda dapat membuat animasi dengan CSS yang sangat mudah. File yang dibutuhkan adalah css (tidak perlu menggunakan jquery atau javascript).

Berikut contoh animasinya:
Animasi Bounce
Script:
<h1 class="animated bounce">Animasi CSS</h1>
kode yang sangat simpel, cukup tambahkan class=”animated bounce” pada element yang ingin dibuat animasi
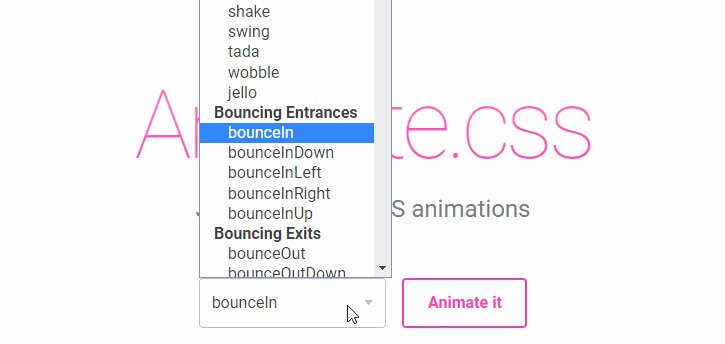
List Animasi dengan CSS
| bounce flash pulse rubberBand shake swing tada wobble jello bounceIn bounceInDown bounceInLeft bounceInRight bounceInUp bounceOut bounceOutDown bounceOutLeft bounceOutRight bounceOutUp |
fadeIn fadeInDown fadeInDownBig fadeInLeft fadeInLeftBig fadeInRight fadeInRightBig fadeInUp fadeInUpBig fadeOut fadeOutDown fadeOutDownBig fadeOutLeft fadeOutLeftBig fadeOutRight fadeOutRightBig fadeOutUp fadeOutUpBig |
flip flipInX flipInY flipOutX flipOutY lightSpeedIn lightSpeedOut rotateIn rotateInDownLeft rotateInDownRight rotateInUpLeft rotateInUpRight rotateOut rotateOutDownLeft rotateOutDownRight rotateOutUpLeft rotateOutUpRight slideInUp slideInDown slideInLeft slideInRightt slideOutUp slideOutDown slideOutLeft slideOutRight |
zoomIn zoomInDown zoomInLeft zoomInRight zoomInUp zoomOut zoomOutDown zoomOutLeft zoomOutRight zoomOutUp hinge jackInTheBox rollIn rollOut |
Include file CSS
<link rel="stylesheet" href="animate.min.css">
Download file animate.min.css, atau melalui dibawah ini (dapat dicustom)
[sociallocker id=3684]Link Download | File bisa diedit [/sociallocker]
Ada 76 animasi yang tersedia, dan file yang diload hanya 52kb saja. Anda juga bisa menghapus animasi yang tidak diperlukan agar mengecilkan ukuran file yang diload. Sekarang Membuat Animasi dengan CSS sangat mudah bukan?

