Cara Membuat Link Chat Whatsapp di website
Link Chat Whatsapp banyak digunakan untuk tombol order atau livechat. Cara integrasikan sangatlah mudah, perlu menyiapkan script sederhana. Anda juga bisa memperlihatkan tombol link chat whatsapp hanya di perangkat smartphone saja atau untuk desktop & smartphone (semua). Selain itu juga dapat menambahkan text percakapan awal sehingga mempermudah yang hendak menghubungi anda tanpa perlu mengetikkan percakapan awal, contoh: “Hallo sis, Apakah stok gamis model ABC masih?”. Menarik? langsung saja cara membuatnya berikut
Cara Membuat Link Chat Whatsapp di website
Persiapkan gambar tombol yang di inginkan, ada beberapa tombol yang kami buat berikut:

File gambar tombol dilampirkan di link download, sedangkan untuk script sederhananya (tanpa menggunakan plugin/modul tambahan) berikut:
![]()
Nomer Whatsapp
Ubah nomer sesuai nomer Whatsapp anda (gunakan kode negara = 62 (indonesia)
Text percakapan Whatsapp
Ubah text percakan sesuai kebutuhan, gunakan url encoding dibawah ini sebagai tanda/pemisah
URL encoding: %20 = spasi , %2F = / , %2D = – , %2B = + , %25 = % , %26 = & , %28 = ( , %29 = ) , %3F = ? , contoh:
Saya%20tanya%20stok%20barang%20ABC%20ready%3F
Script Link Chat Whatsapp
<a href="https://api.whatsapp.com/send?phone=628123456789&text=Hallo%20Agan%20Baik"><img src="tombol.png"></a>
Download gambar tombol whatsapp
[sociallocker id=3684]Download 16 Tombol (PNG) | Kode script dengan CSS (tambahan) [/sociallocker]
Contoh demo Link Chat Whatsapp
Dengan demikian dapat mempermudah berinteraksi dengan pengunjung atau pembeli diwebsite dengan Cara Membuat Link Chat Whatsapp di website tanpa menggunakan plugin/modul tambahan. Anda juga dapat menggunakan whatsapp bisnis yang cocok untuk keperluan bisnis online anda.
Informasi tembahan (tgl 6 agustus 2018):
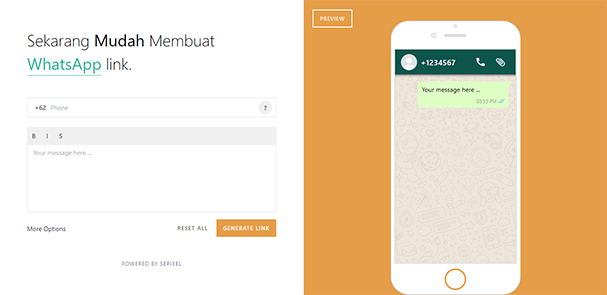
Agar lebih mempermudah, silahkan gunakan applikasi instan untuk membuat link whatsapp

- Kunjungi Link Whatsapp Generator
- Masukkan nomer Whatsapp dan pesan whatsapp
- Klik Generate Link dan copy linknya
- Masukkan link kedalam gambar tombol

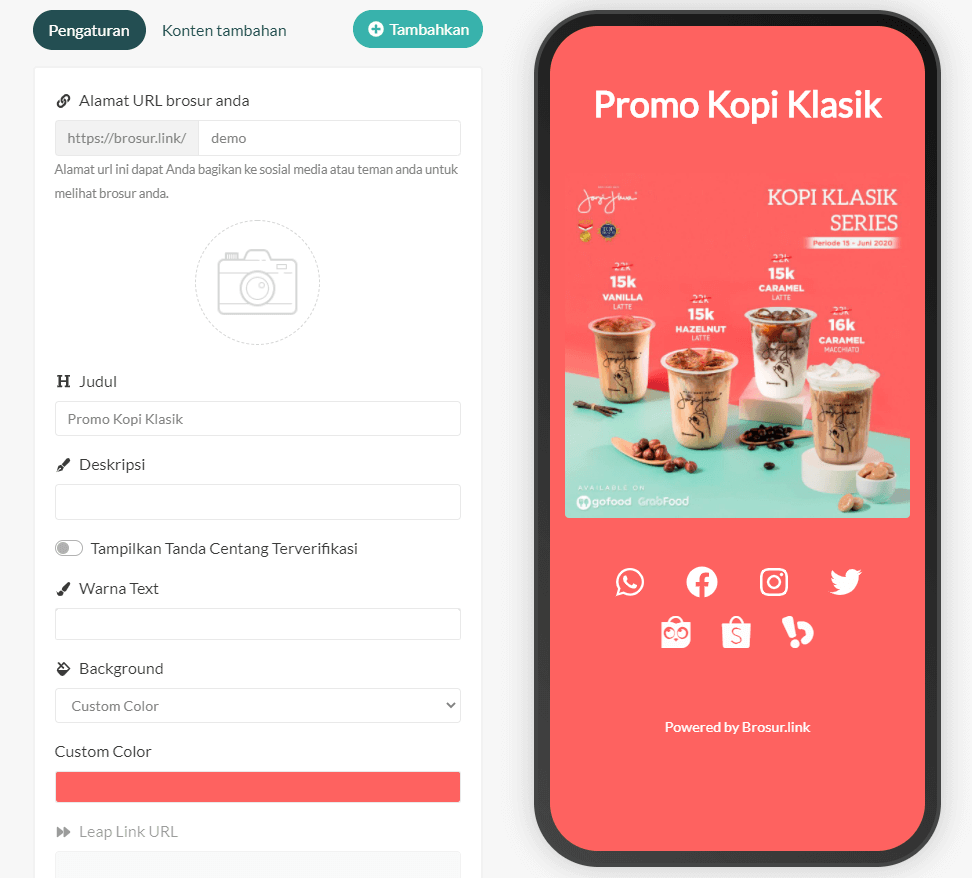
Selain mencoba link generator diatas, Anda bisa memcoba membuat landing page untuk brosur online anda di brosur.link, buat sendiri halaman untuk keperluan promosi anda seperti dibawah ini





Hallo Kak.
mau nanya nih
kan misalnya kita udahh download gambar tombol whatsapp nya nih, trus cara memasangnya di halaman web yg kita punya itu gimana ya kak?
Letakkan kode diatas sesuai yang diinginkan (contoh footer atau halaman website), pada src=”tombol.png” ubah sesuai url gambar yang diupload
kurang lengkap ini tutorialnya, terus pasang di web nya dmn?
lihat artikel terakhir, upload gambar tombol dan sisipkan linknya
makasi tutorialnya mass boss
saya sudah pratekan cara di atas tapi blm bisa juga apa yang salah ya admin
silahkan dicoba lagi di versi terbaru applikasinya
good maksih gan sangat membatu kita semua ilmunya
min kalau kode enter atau spasi yang line di bawahnya gimana ya?
kalau spasi %20
kalau enter %0A
terimakasih ilmunya sangat bermanfaat…semoga kebaikan anda di Balas Alloh SWT…aamiin