Livechat dengan customer chat plugin facebook
Facebook telah mengeluarkan plugin agar widget Messenger dapat dipasang di website. icon Messenger akan melayang di sisi pojok kanan bawah pada website anda. Pada awalnya applikasi Messenger dari facbook untuk berinteraksi/chatting dengan teman anda di facebook, namun sekarang anda bisa berinteraksi/chatting dengan calon pelanggan/pengunjung. Untuk memasang widget Messenger, diharuskan memiliki halaman fans page facebook. berikut langkah-langkah membuat Livechat dengan customer chat plugin facebook
Generate kode Messenger
Silahkan kunjungi fans page facebook yang anda kelola (contoh: facebook.com/KedaiHosting), lalu ikuti langkah berikut:
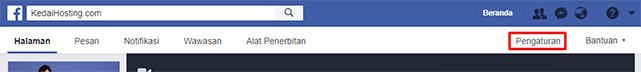
- Klik pengaturan fanspage

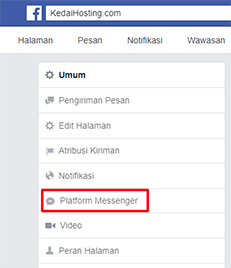
- Pilih Platform Messenger di sidebar kiri

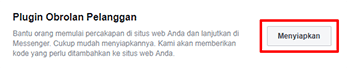
- Pada Plugin Obrolan Pelanggan, klik Menyiapkan

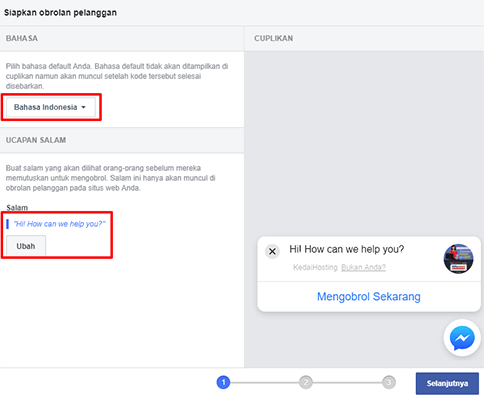
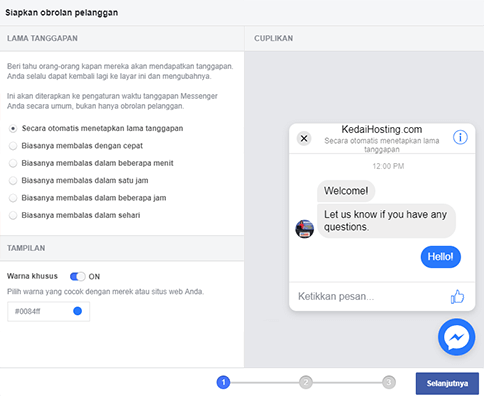
- Ubah bahasanya menjadi bahawa indonesia, dan ubah salamnya dengan ucapan menyapa kepada pengunjung

- Setting lama tanggapan, atau pilih opsi otomatis agar menghitung sendiri waktu tanggapannya jika ada merespon chatting. Ubah warna icon Messenger jika dibutuhkan untuk custom warna

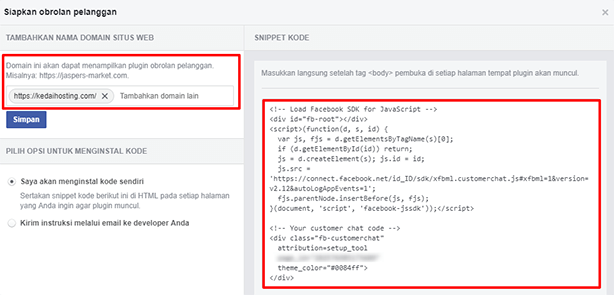
- Tambahkan url domain anda, agar widget Messenger hanya tampil di website anda (tidak bisa digunakan untuk website lain). Simpan kode yang diberikan facebook, dan nanti akan dipasang di website.

Memasang kode Messenger ke website
Setelah mendapatkan kode seperti berikut:
<!-- Load Facebook SDK for JavaScript -->
<div id="fb-root"></div>
<script>(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/id_ID/sdk/xfbml.customerchat.js#xfbml=1&version=v2.12&autoLogAppEvents=1';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));</script></pre>
<!-- Your customer chat code -->
<div class="fb-customerchat"
attribution=setup_tool
page_id="00000000000000"
theme_color="#454f78"
logged_in_greeting="Hay kak, Saya Online. Apakah ada pertanyaan?"
logged_out_greeting="Hay kak, Saya Online. Apakah ada pertanyaan?">
</div>
pasang di widget wordpress anda, atau di dalam <body> script website.
Aplikasi Messenger
Gunakan aplikasi di iOS, Windows Phone, Android, dan Desktop untuk berinteraksi, berikut link downloadnya:
[sociallocker id=3684]
- iOS (Link Download)
- Windows Phone (Link Download)
- Android (Link Download)
- Desktop (Link Download)
[/sociallocker]
Anda dapat menggunakan kode diatas dengan mengganti kode pada page_id= id fans paga anda, theme_color= warna icon, logged_in_greeting dan logged_out_greeting = salam sapa. sekarang anda dapat menggunakan messenger sebagai livechat, gratis dan berinteraksi dengan mudah. Namun ada kekurangannnya yaitu; livechat branded, pengujung harus login facebook jika ingin chatting dengan anda. apabila ingin menggunakan livechat branded anda sendiri yang lebih profesional bisa menggunakan LiveChat di kedaihosting