Optimalkan website agar cepat diakses
Untuk optimalkan website, ada harus mengetahui tool untuk menganalisa. Tool yang akan digunakan tidak perlu anda install di komputer, anda bisa menganalisa secara online. berikut tool yang anda gunakan gar website anda diakses lebih cepat:
Periksa Kecepatan website anda
Page Speed, Untuk test speed kecepatan load website anda
Test speed ini akan dinilai dari kecepatan akses mobile dan desktop. Apabila website anda tidak banyak file .css, .js, dan image yang digunakan maka akan mendapatkan nilai dan hasil test bagus, jika hasil nilai tidak bagus maka optimalkan website agar cepat diakses berikut.
Optimalkan Image size lebih kecil

Mengoptimalkan image yang di website dengan cara membuat Size image kecil dan menggunakan image tak perlu banyak. Kompres dan kecilkan image PNG/JPG menggunakan tinypng.com. image akan dikompres sampai 70%, sehingga anda mendapatkan ukuran file image yang jauh lebih kecil. Dan apabila di website terdapat gambar kecil yang banyak (contohnya terdapat 10 PNG/JPG ukuran gambar 50px X 50px), gunakan csssprites.com untuk menggabungkan gambar menjadi 1 PNG/JPG.
Optimalkan Javascript dan CSS
Tak hanya harus mengkompress file PNG/JPG untuk optimalkan website agar cepat diakses, harus juga mengompress file javascript dan CSS untuk mendapatkan size lebih kecil. Karena berapa banyak website anda yang memiliki file berekstensi .js dan .css. untuk mengkompress file javascript dapat menggunakan jscompress.com, sedangkan untuk file css dapat menggunakan csscompressor.com.
Optimalkan akses ke seluruh belahan dunia

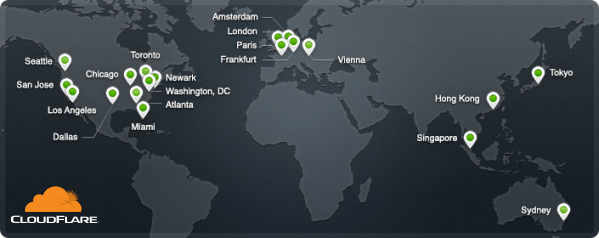
Kecepatan tergantung letak geografis, contohnya jika data center berada di indonesia maka hanya pengunjung di indonesia yang dapat mengakses dengan cepat. Untuk itu anda bisa menggunakan CDN (Content Delivery Network) agar dapat diakses oleh pengunjung dibelahan dunia dengan cepat. Yang disebut CDN adalah salinan data berupa js, css, image, dan lainnya yang tersimpan di semua data center (yang terdaftar). Apabila website yang menggunakan CDN dan pengunjung dari canada maka pengunjung akan diarahkan untuk mengambil konten dari server CDN yang terdekat di canada. Untuk mengaktifkan dan menggunakan CDN, simak kelebihan menggunakan Cloudflare
Setelah anda mengoptimalkan file diatas maka analisa menggunakan gtmetrix.com selain page speed insight, optimalkan website anda sehingga anda mendapatkan Grade A atau B

Terimakasih infonya. silahkan kunjungin web saya. Terimakasih
wah ada ya web yang bisa digunakan untuk kompress javascript dan css. emang itu yang saya gak paham. thanks ya infonya.