Cara Mempercepat Loading Website Menggunakan Cache Browser
Dengan mengkatifkan mengaktifkan cache pada website, saat halaman website diakses pertama kali, browser akan mengunduh semua konten (HTML, CSS, JavaScript, dan gambar). Sangat cocok untuk website dinamis yang tidak ada perubahan isi atau konten didalamnya. Saat loading pertama dengan file ukuran besar tentu akan lama, namun saat akases nantinya akan lebih cepat dari pertama kalinya. Seberapa besar penggunaan css/js/gambar pada website anda? aktifkan segera cache pada website dengan mengukuti Cara Mempercepat Loading Website Menggunakan Cache Browser berikut:
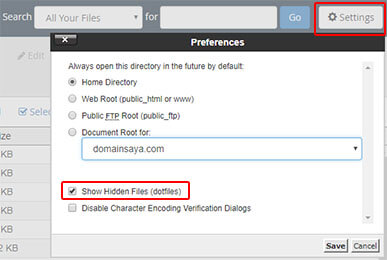
Pastikan website anda memiliki .htaccess , pada umumnya CMS seperti wordpress sudah ada .htaccess, namun jika tidak melihatnya silahkkan klik setting pada kanan pojok atas file manager, lalu centang “Show Hidden Files (dotfiles)” seperti dibawah ini

langkah 1: Cara Mempercepat Loading Website Menggunakan Cache Browser
Edit .htaccess lalu masukkan kode dibawah ini
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType text/css "access plus 1 month" ExpiresByType application/pdf "access plus 1 month" ExpiresByType text/x-javascript "access plus 1 month" ExpiresByType application/x-shockwave-flash "access plus 1 month" ExpiresByType image/x-icon "access plus 1 year" ExpiresDefault "access plus 7 days" </IfModule> ## EXPIRES CACHING ##
Setelah itu klik simpan, caching browser akan aktif untuk browser Anda.
Langkah 2: Tes caching Browser
Agar memastikan sudah bekerja sesuai yang diharapkan, tes caching browser denga tool online cache checker, pastikan hasilnya seperti berikut,

Cache tersimpan 7 hari untuk js, tersimpan 30 hari untuk css, tersimpan 1tahun untuk gambar(png/jpg), namun default tersimpan 7 hari. Kini website anda teroptimalkan dengan cara mempercepat loading website menggunakan cache browser, Apabila ada masalah dengan artikel terkait silahkan tinggalkan komentar

